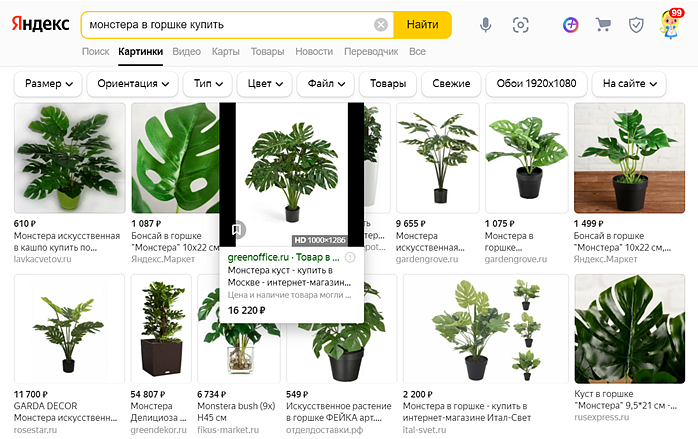
Товары в Яндекс Картинках
Это старая версия документа, которая прекратила свое действие 08.02.2022 г. Действующая версия размещена по адресу: https://yandex.ru/support/webmaster/search-appearance/images-goods.html
Для каких сайтов
Интернет-магазины и маркетплейсы.
Что добавляет в результаты поиска
Ответ в поисковой выдаче по картинкам, который может содержать, помимо изображения, также данные об одном или нескольких товарах: фото, цену, краткое описание, неперсонализированную информацию о скидках и бонусах за покупку. Эта информация отображается, если поиск обнаружил товары, подходящие под найденную по запросу пользователя картинку.
Пользователь может раскрыть выбранную карточку и увидеть дополнительную информацию о товаре, например предложения и цены от других магазинов, связанные поисковые запросы, похожие изображения. Кроме того, с карточки можно перейти в магазин, к которому относится это товарное предложение.

Как настроить
Для формирования ответа необходимо указать информацию о характеристиках товаров. Это можно сделать несколькими способами.
- С помощью разметки Schema.org
-
Разметьте данные на сайте, используя типы разметки Product и Offer или AggregateOffer стандарта Schema.org. Робот Яндекса будет обрабатывать эти данные и передавать их в Яндекс Картинки.
priceилиlowPrice(Number) — цена. Price указывается как свойство Offer, lowPrice — как свойство AggregateOffer. В случае использования lowPrice, цена в сниппете показывается как «от N руб». Рекомендуем указывать минимальную цену, если у товара нет одной цены и она меняется в зависимости от объема, размера или других параметров.priceCurrency(Text) — валюта. Указывается как свойство AggregateOffer или Offer. Для указания валюты необходимо использовать коды валют в соответствии с ISO 4217. Рубли указываются как RUB.- Пример разметки
-
<!--Указывается схема Product.--> <div itemscope itemtype="http://schema.org/Product"> <!--В поле name указывается наименование товара.--> <h1 itemprop="name">Iphone 6 plus 16 GB</h1> <!--В поле description дается описание товара.--> <span itemprop="description">iPhone 6 не просто больше. Он лучше во всех отношениях. Больше, но при этом значительно тоньше. Мощнее, но при этом исключительно экономичный. Его гладкая металлическая поверхность плавно переходит в стекло нового HD-дисплея Retina, образуя цельный, законченный дизайн. Его аппаратная часть идеально работает с программным обеспечением. Это новое поколение iPhone, улучшенное во всём</span> <!--В поле image указывается ссылка на картинку товара.--> <img src="http://imageexample.com/iphone6plus.jpg" itemprop="image"> <!--Указывается схема Offer.--> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <!--В поле price указывается цена товара.--> <span itemprop="price">36990</span> <!--В поле priceCurrency указывается валюта.--> <span itemprop="priceCurrency">RUB</span> </div> </div><div itemscope itemtype="http://schema.org/Product"> <div itemprop="name"><h1>Кровать Мелисса с мягкой спинкой</h1></div> <a itemprop="image" href="products_pictures/large_krovat-mellisa-smyagkoispink.jpg"> <img src="products_pictures/medium_krovat-mellisa-smyagkoispink.jpg" title="Кровать Мелисса с мягкой спинкой"> </a> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="price" content="7150.00"> <meta itemprop="priceCurrency" content="RUB"> <div>В наличии</div> <link itemprop="availability" href="http://schema.org/InStock"> </div> <div itemprop="description">Цена указана за кровать Мелисса с мягкой спинкой; размером спального места 900х2000 мм. Подушки у спинки кровати изготовляются из искусственной кожи. В комплектацию входит ортопедическое основание на ножках.</div> </div>
Особенности разметкиНиже описаны свойства этих типов, значения которых учитываются Яндексом. В скобках указан тип данных Schema.org, которому должно соответствовать значение свойства, а далее уточняется, в рамках какой схемы оно должно быть. Обязательные:Примечание.Для формирования сниппета необходимо использовать минимум две схемы: Product и Offer или Product и AggregateOffer.
Цена не отображается, если в Offer в свойстве
availabilityуказано, что товара нет в наличии.Проверить правильность разметки можно с помощью валидатора.
На размеченных страницах должно быть одно или несколько предложений конкретного товара.
Яндекс не гарантирует, что полученные данные обязательно появятся в результатах поиска. Яндекс может на свое усмотрение использовать или не использовать информацию, размеченную в формате Schema.org, в зависимости от того, насколько она помогает решить задачу пользователя.
- C помощью передачи в Яндекс фида с информацией о товарах
-
Чтобы ваши предложения попадали в такие ответы, необходимо передать Яндексу информацию о них. Для этого потребуется подготовить фид в формате YML. Стандарт YML разработан Яндексом и основан на стандарте XML.
- Перейдите в Вебмастер на страницу .
- Нажмите кнопку Загрузить фид.
- Выберите категорию бизнесаТовары, если ваши предложения касаются продажи электроники, бытовой техники, строительных материалов, книг, запчастей и пр.
- Укажите регион. Например, если предложения в фиде доступны на одинаковых условиях во всех регионах, выберите Россия.
В поле Ссылка на файл с предложениями укажите URL вида https://example.com/feed.yml.
Если на вашем сайте настроена авторизация для доступа к YML-файлу, вы можете передавать логин и пароль вместе с URL, по которому он доступен. Например: http://yandex:WE9h4FfBml@example.com/feed.yml.
- Нажмите Готово.
Как создать YML-фидГенерацию YML-фида поддерживают основные системы управления сайтами (CMS).
Чтобы передать данные в Яндекс, сгенерируйте ссылку на данные о товарах в формате YML с помощью плагина для вашего сайта. Обычно плагины размещаются в каталоге CMS. Наиболее популярные плагины перечислены ниже.
Примечание.Все модули, кроме модулей для 1C‑Битрикс и InSales, разработаны сторонними компаниями или специалистами. Яндекс не несет ответственности за качество их работы.
Указанные названия и логотипы CMS используются в соответствии с политикой правообладателей в отношении этих торговых марок. Их использование не означает, что правообладатели имеют какое-либо отношение к перечисленным модулям, одобряют их или иным образом связаны с Яндексом.
Этот вариант подходит для разработчиков. О том, как создать YML-фид, и требованиях к нему мы рассказали в Справке Маркета.
Как передать фидАвторизуйтесь на Яндексе. Добавьте сайт в Вебмастер и подтвердите права на управление или получите доступ для вашего аккаунта у владельца сайта.
Яндекс Вебмастер проверит фид. Если он содержит ошибки, в Вебмастере на странице появится сообщение об ошибках. Чтобы узнать подробности, нажмите напротив фида Ошибки. Исправьте ошибки — в течение некоторого времени Вебмастер проверит фид снова.
Также информация о сайте и предложениях будет проверена службой контроля качества в течение нескольких дней. Фид может быть отклонен за нарушение правил.
Условия
Сайт несет ответственность за корректность данных, соответствие предложений тематике, а также за распространение незаконной информации. В случае нарушения условий Яндекс имеет право не использовать данные сайта для изменения представления ответа в поисковой выдаче. См. подробные условия.
Мы стремимся показывать в результатах поиска информацию, которая будет полезна конкретному пользователю. Чтобы при ранжировании предложений внутри описанных на этой странице ответов учитывать данные о конверсиях, рекомендуем установить на вашем сервисе Яндекс Метрику. Это позволит сделать персонализацию результатов поиска более эффективной.
Дата обновления страницы: 16.01.2022.