Сайты для мобильных устройств
- Общие рекомендации
- Как проверить мобильные страницы сайта
- Как Яндекс проверяет сайты на мобильную адаптивность
- Вопросы и ответы про мобильные сайты
Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов). Таким пользователям вероятнее всего будет показан:
Общие рекомендации
Ниже представлены рекомендации для вебмастеров вне зависимости от выбранного способа адаптации сайта.
- Ресурсы должны быть доступны для мобильного индексирующего робота Яндекса: Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4 (compatible; YandexMobileBot/3.0; +http://yandex.com/bots). Разрешите в файле robots.txt сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах. Иначе страницы сайта могут некорректно отображаться в результатах поиска.
- Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. Вы можете проверить ответ сервера в Яндекс Вебмастере.
Не используйте технологии Flash, Silverlight или Applet на страницах, ориентированных на мобильных пользователей — эти технологии могут не поддерживаться на мобильных устройствах.
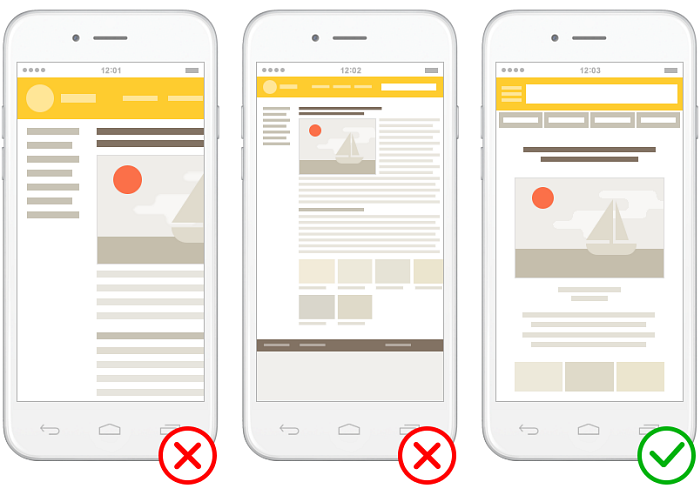
Совет. Например, пользователи не смогут просмотреть интерактивную часть сайта или видеоролик, встроенные на Flash. Поэтому рекомендуем встраивать контент с помощью HTML5 или отказаться от тяжелых и сложных интерактивных элементов.- Размещайте контент вашего сайта таким образом, чтобы он был максимально виден на экране мобильного устройства.
- Содержимое страниц не должно выходить за рамки экрана по горизонтали.
- Страницы сайта должны открываться корректно и без горизонтальной прокрутки на устройствах с разрешением 320 пикселей и более.
- Размер текста в пикселях должен быть таким, чтобы весь текст удобно читался на экране мобильного устройства.
- Адреса вида m.example.com могут выглядеть в десктопном поиске как ссылки на мобильную версию сайта, которые случайно попали в выдачу. Чтобы этого избежать, рекомендуем использовать для десктопных версий более однозначные поддомены, например mos.example.com для московской версии сайта.

Также посмотрите Как Яндекс проверяет сайты на мобильную адаптивность.
Как проверить мобильные страницы сайта
- Перейдите на страницу Проверка мобильных страниц.
- Выберите из списка сайт, страницу которого хотите проверить.
- В поле укажите URL страницы. По умолчанию указана главная страница сайта.
- Нажмите кнопку Проверить.
Проверка длится несколько минут.
- Перейдите на страницу Все, что проверяет Яндекс Вебмастер.
- Выберите из списка сайт, страницу которого хотите проверить.
- В блоке Рекомендации найдите строку Сайт не оптимизирован для мобильных устройств и нажмите кнопку Проверить.
Проверка завершится в течение двух недель.
При использовании поддомена, если основной домен прошел проверку, то и поддомен считается мобилопригодным.
После проверки на странице появятся рекомендации по оптимизации. Яндекс Вебмастер регулярно проверяет сайт. Вы можете настроить уведомления о результатах проверки.
Как Яндекс проверяет сайты на мобильную адаптивность
Яндекс стремится показывать в результатах поиска на мобильных устройствах мобильную версию сайта. При этом он должен быть уверен, что мобильная версия и десктопная относятся к одному и тому же сайту. Мобильный робот Яндекса проверяет главную страницу и некоторые внутренние страницы сайта, которые выбирает автоматически.
Если проверка проходит успешно, то в мобильной выдаче происходит подмена версий сайта: вместо адреса десктопной версии отображается адрес мобильной версии, так как она более удобна для пользователей мобильных устройств.
Если версии не связаны между собой, они могут индексироваться и находиться в мобильной выдаче, пользователи могут увидеть в результатах поиска обе версии: десктопную и мобильную. Аудитория будет распределяться между ними, как и влияющие на состояние сайта в поиске сигналы. Когда у Поиска нет надежных данных про связь между мобильными и десктопными страницами, объединить сигналы про них сложно.
Если у сайта есть только мобильная версия, он будет индексироваться обычным образом и ранжироваться по общим принципам в мобильной выдаче.
Для формирования поисковой выдачи на мобильных устройствах робот Яндекса сверяет URL-адреса десктопной и мобильной версии сайта:
| Настройки сайта | Поведение в результатах поиска на мобильных устройствах | Рекомендация |
|---|---|---|
| Адреса десктопной и мобильной версии сайта полностью совпадают. | Отображается мобильная версия. |
|
| Адреса различаются только доменом (например, https://example.com/ и https://m.example.com/) или полностью (например, https://example.com/page/ и https://mobile.example.com/catalog/). Для указания на мобильную версию на десктопной версии может быть установлен редирект и атрибут rel="alternate". | Робот проверяет наличие редиректа с десктопной на мобильную версию и наличие атрибута rel="alternate" на страницах десктопной версии, а также, что редирект совпадает с содержимым атрибута. Если они совпадают, в результатах поиска будет отображаться мобильная версия. Если нет, подмена не произойдет — в результатах поиска будет отображаться десктопная версия. При этом в Вебмастере появится уведомление о том, что сайт не признан мобилопригодным. Когда адреса совпадают, кроме домена (https://m.example.com и пр.), подмена десктопной версии на мобильную в выдаче может происходить без наличия атрибута атрибута rel="alternate". Несмотря на это, рекомендуем добавлять атрибут для указания на мобильную версию. Это поможет Яндексу более точно определять связь между версиями сайта. |
|
| Настройки сайта | Поведение в результатах поиска на мобильных устройствах | Рекомендация |
|---|---|---|
| Адреса десктопной и мобильной версии сайта полностью совпадают. | Отображается мобильная версия. |
|
| Адреса различаются только доменом (например, https://example.com/ и https://m.example.com/) или полностью (например, https://example.com/page/ и https://mobile.example.com/catalog/). Для указания на мобильную версию на десктопной версии может быть установлен редирект и атрибут rel="alternate". | Робот проверяет наличие редиректа с десктопной на мобильную версию и наличие атрибута rel="alternate" на страницах десктопной версии, а также, что редирект совпадает с содержимым атрибута. Если они совпадают, в результатах поиска будет отображаться мобильная версия. Если нет, подмена не произойдет — в результатах поиска будет отображаться десктопная версия. При этом в Вебмастере появится уведомление о том, что сайт не признан мобилопригодным. Когда адреса совпадают, кроме домена (https://m.example.com и пр.), подмена десктопной версии на мобильную в выдаче может происходить без наличия атрибута атрибута rel="alternate". Несмотря на это, рекомендуем добавлять атрибут для указания на мобильную версию. Это поможет Яндексу более точно определять связь между версиями сайта. |
|
- Пример использования атрибута rel="alternate"
-
Атрибут rel="alternate" с указанием на мобильную версию сайта помогает мобильному роботу Яндекса понять, на какую версию перейти. Размещайте атрибут в элементе link внутри элемента head. Например:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/" />В качестве значения атрибута media используется строка запроса медиа CSS, которая определяет, при каких условиях мобильный робот будет выбирать альтернативный URL. Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
Вопросы и ответы про мобильные сайты
Вы можете оптимизировать содержание страниц сайта для мобильного поиска. Например, оставить только тот контент, который будет полезен пользователям мобильных устройств. При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта.
Основная и мобильные версии сайта воспринимаются мобильным роботом Яндекса как отдельные сайты и индексируются отдельно друг от друга.
Чтобы помочь мобильному роботу правильно определить версию сайта, укажите на страницах основного сайта соответствующие URL мобильной версии. Например, с помощью атрибута rel="alternate" в элементе link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page.html"/>Вы можете перенаправлять пользователя с основного сайта на мобильную версию, учитывая User-agent устройства, с которого пользователь просматривает сайт.
Можно. Чтобы робот связал десктопную и мобильную версии сайта, установите на все страницы десктопной версии редирект и атрибут rel="alternate", указывающий на страницы мобильной версии. При этом редирект с каждой страницы десктопной версии должен вести на аналогичную страницу мобильной версии.
Если это невозможно, используйте адаптивный дизайн или динамическую верстку.
Для сайтов с адаптивным дизайном используйте метатег <meta name="viewport" content="width=device-width, initial-scale=1">, чтобы указать область просмотра контента. Подробно см. в разделе Использование HTML-элементов.
Такое может произойти, если содержимое мобильной и основной версии идентично. На признание сайта мобилопригодным и показ мобильной версии в мобильном поиске это не влияет.